L'insupportable médiocrité des pseudo-infographies
Sep 12, 2012
Sébastien Billard s'en faisait écho en juin dernier sur son blog consacré au référencement, sous forme de titre choc : "99% des infographies sont stupides". C'est évidemment caricatural, mais l'idée est là.
L'infographie, élément clef d'un bon contenu web
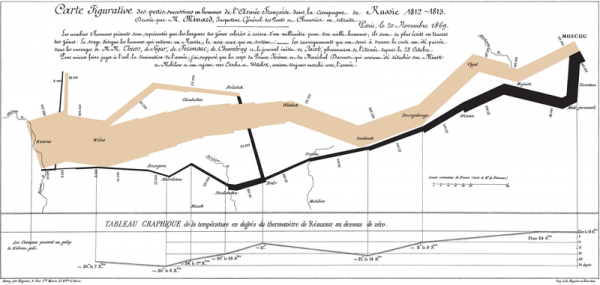
Une infographie, c'est au départ une illustration destinée à présenter des informations complexes de manière immédiatement compréhensible. Un excellent exemple, réalisé en 1869, est celui de la carte figurative des pertes successives en hommes de l’Armée française dans la campagne de Russie en 1812-1813, réalisée par Charles-Joseph Minard. On y voit représenté le volume de pertes par rapport au temps et au déplacement. C'est une série d'éléments complexes que le graphisme permet de rendre intelligible.

Gare à la médiocrité
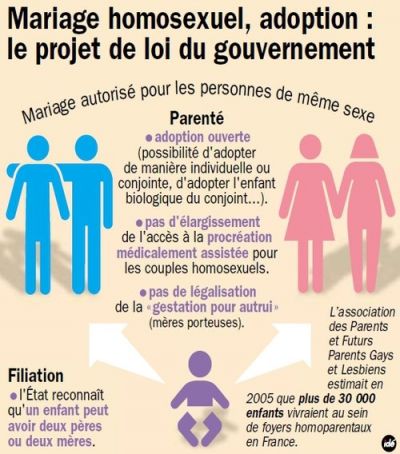
Ce n'est plus le cas aujourd'hui : l'infographie est devenue, au fil des mois, un ensemble de textes et de chiffres (lorsque l'on est chanceux) auxquels on adosse une illustration quelconque. Dans les meilleurs cas, un travail important est réalisé sur la forme, mais le fond demeure plat, voire creux. Prenons pour exemple cette "infographie" publiée sur un quotidien national et présentant le sujet très polémique du mariage homosexuel. Quel est le sens de cette image ? Quel est son rôle ? Dans les deux cas c'est le vide le plus total. Ce n'est pas en mettant trois icônes issues de la banque de clip-arts d'un illustrateur de portes de toilettes, assorties de textes trop longs mis en valeur par des effets hasardeux de gras typographique, que l'on obtient une infographie.

Pourquoi ce genre d'abus ? Parce que les marketeurs médiocres ont trouvé là un outil commode pour acquérir de la réputation et favoriser le SEO à peu de frais. Quelques chiffres, un graphiste et le tour est joué. La tendance est si forte que l'on ne relit même pas : vue tout récemment sur un blog SEO que nous ne nommerons pas par charité, une "infographie" présentant différentes stratégies, émaillée de fautes d'orthographe énormes dans les inter-titres... Fautes qui amenaient à se poser la question suivante : devant le peu de soin apporté à la forme, quel crédit peut-on apporter au fond?
Problème, la quantité tue la qualité. On trouve aujourd'hui tant de ces piètres illustrations que plus personne ne les regarde.
La qualité du contenu prime
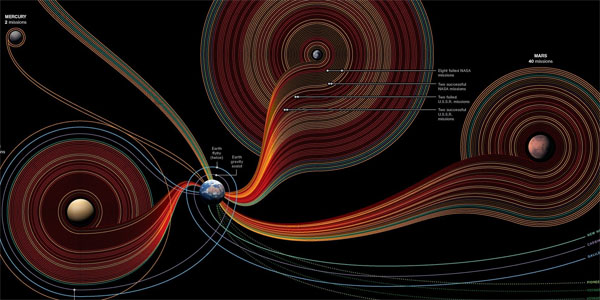
A moins de parvenir à une qualité réelle. Et l'on s'aperçoit alors que l'un des plus vieux principes de design trouve alors tout son sens : la fonction crée la forme. Prenons un exemple : l'infographie ci-dessous, qui décrit 50 ans de conquête de l'espace, a généré plus de trafic et de mentions "j'aime" sur Facebook que quelques dizaines de milliers d'infâmes illustrations vides de sens.

Bien sûr, cela représente un travail considérable. Ou, pour le dire plus exactement, un investissement considérable. Mais le retour sur investissement a certainement dû valoir à son auteur quelques félicitations. Certes, le sujet est fascinant, mais n'importe quel sujet peut se voir traité avec la même élégance, pour un buzz qui ne sera pas négligeable, et qui dans le cas présent profite largement à son initiateur, le National Geographic.
Y compris sur les données peu séduisantes
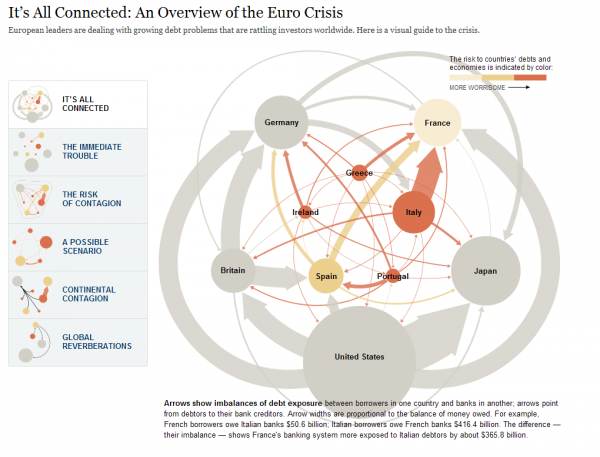
Prenons un autre exemple l'infographie ci-dessous, qui représente le problème de la dette européenne. Publiée en 2011 sur le site du New York Times, cette infographie basée sur une librairie de programmation est non seulement visuellement réussie, mais elle est également interactive et permet de générer de la compréhension pour l'utilisateur et du trafic pour le site.

Si vous souhaitez réaliser vous aussi des "infographies" médiocres et sans utilité, il existe de nombreux sites tels que www.easel.ly qui vous permettra d'intégrer des données vides de sens dans des gabarits prévus pour cela.
A l'Agence Rédaction Web il nous arrive parfois de réaliser des infographies pour illustrer un point précis. Bien que nous ne soyons pas des experts de la chose, nous essayons d'introduire des informations. Ainsi, notre infographie sur le CMS Concrete5 contient-elle sans doute trop de texte, cependant elle a le mérite de présenter des éléments issus de plusieurs sources d'information, sur une seule page. Soyons honnêtes, un article aurait pu permettre d'arriver au même résultat, probablement aussi bien sinon mieux. Une autre infographie figurant sur notre site est une traduction de l'agence Braxton consacrée au contenu rédactionnel web. Elle contient assez peu de textes et effectue une agrégation de données de sources variées. Le résultat est plutôt informatif, même s'il ne parvient pas à l'excellence des exemples donnés plus haut. C'est en tout cas un minimum.
Notre conseil : ne sabotez pas un bon rédactionnel avec une infographie médiocre. Effectuez un vrai travail sur les données, retenez exclusivement les statistiques intéressantes, et ne cédez pas à la tentation de faire simplement quelque chose d'esthétique. Du sens, donnez du sens !
Parions cependant que l'effet de nouveauté s'estompera bientôt et que la saturation finira par triompher de la médiocrité. A moins que...
Tout ce qu'il ne faut pas faire
L'habituellement inspiré site econsultancy, qui analyse le web et procure à ses clients des conseils et des études, a publié en septembre 2012 un post sur son blog intitulé "les 6 meilleurs infographies de la semaine". Y figure en première position l'abomination que vous pous pouvez voir dans la colonne de droite de cette page. Pourquoi une abomination ? Parce que sur cette soi-disant infographie consacrée à la rédaction de contenu web, figure tout ce qu'il ne faut pas faire.
- Une taille de fichier inadaptée : 9700 pixels de haut, c'est affreusement long. Une bonne infographie ne doit pas occuper trop de place sur l'écran, et dans tous les cas il vaut mieux éviter de dépasser 3000 pixels de haut. Si vous devez dépasser cette taille, c'est soit que vous essayez de présenter trop d'informations, soit que votre façon de présenter les informations est inadaptée. Prenez l'exemple de cette infographie de Kissmetrics consacrée à la façon dont les couleurs influent sur le comportement d'achat : elle mesure 2693 pixels de haut. Même si c'est acceptable, cela aurait pu être réduit en utilisant des graphiques un peu moins haut, particulièrement dans la partie basse de l'image. Mais 9700 pixels c'est plus que trois fois cette hauteur maximale : c'est tout simplement du délire.
- Corollaire immédiat, le poids de l'image. Sur le serveur d'econsultancy cela représente 2900 Ko, près de 3 Mo ! C'est là encore du délire, car cette image est sauvegardée en PNG en millions de couleurs. Une simple optimisation dans Photoshop en PNG 16 couleurs permet de la faire descendre à 539 Ko, ce qui reste élevé mais devient tout de même acceptable. Garder une telle image à ce niveau de poids informatique est d'autant plus stupide, qu'elle est quasiment monochrome.
- Cette infographie est également médiocre en termes de référencement et de SEO, car l'intégralité des textes qui figurent dans l'image ne sera pas lue par les moteurs de recherche. Il aurait mieux valu intégrer toutes ces images dans un document en HTML : cela aurait été plus efficace et en outre plus léger. On me rétorquera que le but d'une infographie, c'est de créer des liens entrants vers un site en étant reprise telle quelle. Je doute que ce soit le cas ici, notamment compte tenu du poids de l'image, alors qu'une page web aurait permis d'obtenir des liens.
- Autre problème, la pertinence de l'information. Le but d'une infographie c'est de créer des liens vers votre site, ou du buzz. Pour y parvenir, vous allez présenter des informations complexes d'une façon simple, soit en illustrant une ou plusieurs données, soit en établissant une rapport entre des informations qui ne seraient pas intuitivement liées, ou dont les sources différentes ne permettent pas habituellement d'établir ce lien. Dans le cas présent, aucun chiffre utile ne figure, aucune donnée n'est mise en corrélation avec une autre, aucune impression visuelle particulière ne se dégage, aucune compréhension nouvelle n'est offerte au lecteur. Pire, le paragraphe "Productive tactics" offre un magma de ronds colorés tous plus illisibles les uns que les autres, placés au hasard (observez l'espacement irrégulier entre les disques) et contenant des éléments de texte qui ne sont pas des informations mais sont pourtant présentés comme des "tactiques". Par exemple, "effacez votre premier paragraphe" ou "prenez une nuit de sommeil". Si ceci est de la tactique, on se demande ce que serait la stratégie.
- Par ailleurs, la quantité de texte est énorme. Je n'ai pas procédé à un comptage, mais les paragraphes sont longs et verbeux. Une infographie doit être percutante. Celle-ci est aussi percutante que le discours d'un homme politique qui s'écoute parler devant des auditeurs acquis à sa cause.
- Avant-dernier point, les explications données dans une infographie doivent apporter une information immédiate et, de préférence, nouvelle. Ici, l'on peut lire "écrivez des textes aussi courts que possible, mais pas plus court". Cela prête à rire, parce qu'on n'a pas envie d'être triste devant pareil résultat.
- Ceci est un point de vue personnel, cette infographie est laide. Les citations illustrées par un dessin au trait sont particulièrement mal venues. Si vous faites une infographie, assurez-vous de faire appel à un graphiste digne de ce nom.
Pour toutes ces raisons, ce travail de l'agence ABC Copywriting reçoit, à mes yeux, le titre de pire infographie de la semaine, et probablement du mois voire de l'année.
Mais elle permet en tout cas de déterminer quelques éléments à suivre.
8 règles à suivre pour réaliser une bonne infographie
- Utilisez une hauteur inférieure à 3000 pixels
- Optimisez le poids de l'image
- N'intégrez que des textes courts et percutants
- Les visuels doivent parler d'eux-mêmes. Assurez-vous de placer les chiffres ou données importantes de façon très visible et parlante. Si vous devez expliquer le graphique, c'est que ce n'est pas un bon graphique.
- Optez pour des informations pertinentes. Choisissez de mettre en avant des données nouvelles, étonnantes et précises. Si vous ne disposez pas de données particulièrement frappantes, créez des ponts entre différentes données ou croisez différentes études glanées sur le web, pour arriver à une analyse unique qui apporte un réel avantage au lecteur. Au besoin, récoltez vos propres données.
- Vérifiez vos données. (Vous pourrez trouver un exemple de données fausses dans notre billet sur la surface des résultats naturels dans la page de Google)
- Trouvez un équibre graphique capable de soutenir votre présentation sans se révéler insipide, mais sans écraser les données par une présence trop grande.
- Citez vos sources en pied de page
Tiens, voilà qui mériterait une infographie, non ?
Catégories
Stratégie internet (4)
Web marketing par le contenu (3)
Vitesse des sites internet (2)
Référencement et SEO (10)
Rédacteur web (3)
e-commerce (2)
Étiquettes
On-Page Optimization (1)
simplicité (1)
web marketing (1)
Exemples (5)
rédactionnel web (1)
Rédaction de contenu web (8)
SEO (10)
m-commerce (1)
web mobile (1)
Infographies (3)
référencement (4)